スマートフォン用のプラグインの説明
ここでは、表組みをスマートフォンで表示するときに利用できるプラグインの説明を紹介しています。
文字サイズを縮小する
表組みの文字サイズをスマートフォンで表示したときのみ、一括で縮小することができます。
同じ横幅でも、1行で表示できるテキスト量が違うのが特徴です。
文字サイズの縮小方法
表組みのスマートフォンビュー用の文字サイズ変更は、表組みを以下の構文で挟みます。
書式
#style(class=tableFontSize70-sp) |テキスト| #style(end)
縮小できるサイズは90%、80%、70%の3つです。
使用例
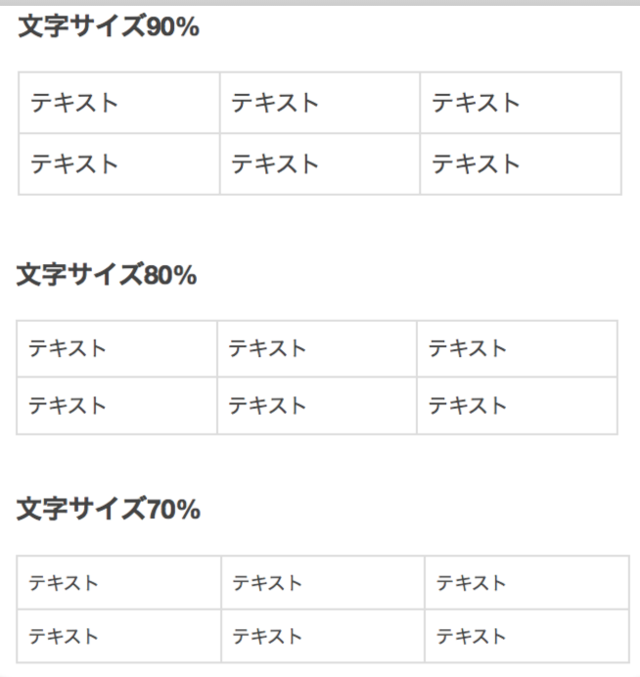
''文字サイズ90%'' #style(class=tableFontSize90-sp) |テキスト|テキスト|テキスト| |テキスト|テキスト|テキスト| #style(end) ''文字サイズ80%'' #style(class=tableFontSize80-sp) |テキスト|テキスト|テキスト| |テキスト|テキスト|テキスト| #style(end) ''文字サイズ70%'' #style(class=tableFontSize70-sp) |テキスト|テキスト|テキスト| |テキスト|テキスト|テキスト| #style(end)
使用結果
※スマートフォンビューで表示した画像です。
表組みのテキストを折り返さなくする
表組みのテキストを折り返さず、テキストの量に合わせて表組みの横幅を広げていきます。
表の項目を減らさず表示したい。表の文字をどうしても折り返したくないという場合に利用してみましょう。
表組みのテキストを折り返さなくする方法
表組みのテキスト折り返さなくするには、表組みを以下の記法で挟みます。
テキストがスマートフォンビューで収まらなくなった部分はスワイプで移動すると表示されます。
書式
#style(class=table-type-2) |テキスト| #style(end)
使用例
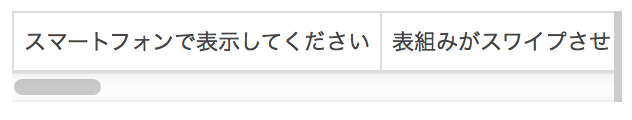
#style(class=table-type-2) |スマートフォンで表示してください|表組みがスワイプさせられるかのテストです| #style(end)
使用結果
※スマートフォンビューで表示した画像サンプルです
関連リンク
構文・プラグイン一覧の関連リンク
表組みのテキストを折り返さなくする
表組みの文字サイズをスマートフォンビューのみ縮小する
表組みの関連リンク
[編集を終了する]




コメント