石を押して落とすギミック
石を押して落とすギミックの解説用ページです。
誰得か分かりませんが、ギミック作りの参考になれば幸いです。
石押しギミックの解説 †
実際に動かしたときの動画 †
※ゲームプレイからプレイすると、もう少しヌルヌル動きます。
1.下準備 †
今回は以下のものを使用。
【使用したもの】
- スイッチ001:石を押した
- 変数001:x座標(初期値:12)
- 変数002:y座標(初期値:3)
- イベント 5つ
【備考】
- スイッチ001は標準でONのスイッチ。
- 変数の初期値の設定方法はこちら。
2.マップを作る †
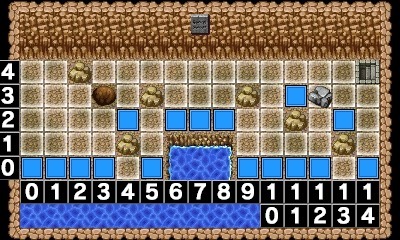
▼まずは土台となるマップを作る。右上の石を左上の穴に落とすというギミック。
▼石の動ける範囲を座標で管理するので、基準の (0,0) となるマスを決める。(画像では赤マスを(0,0)とした)
※慣れないうちは長方形の範囲で、障害物は7つまでの方が作りやすい。
3.イベントを作る †
マップができたら次はイベントを作る。
▼使ったイベントは石とその四方を囲む計5つ。
石から見て上をA、右をB、下をC、左をDとする。
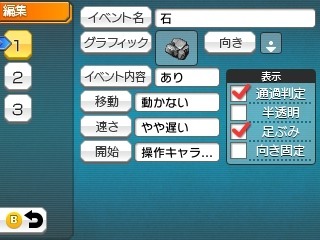
▼石のイベントは簡単。触れたらスイッチ001をオフにするだけ。2Pと3Pの説明はのちほど。
四方を囲んでるイベントは少し複雑。一つできればあとはコピペと書き換えで済むので、A(上)のイベントだけ解説。
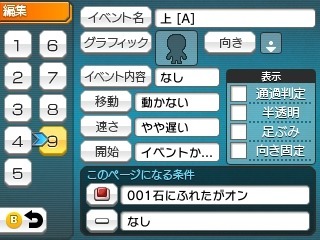
▼Aのイベント。最後のページが標準のページになる。スイッチ001がオフになったら判定が始まるという仕組み。
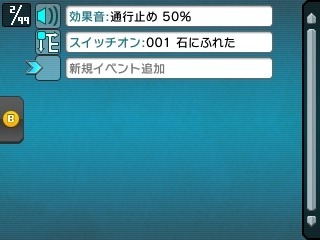
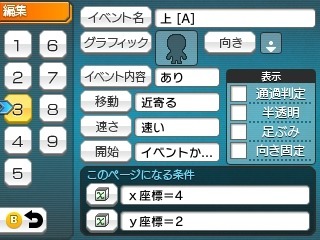
▼2P~8Pは障害物に当たるときのイベント。中身はこんな感じ。引き継ぎを使えば容量が節約できる。
▼条件には障害物にあたるときの座標を入れる。
2P~8Pにひっかかることなく1Pにたどり着けば、障害物がないので石を動かせるという仕組み。
(イベントの実行順がわからない場合はこちらを参照)
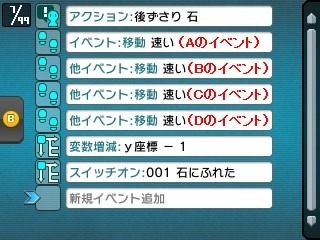
▼1Pの中身はこんな感じ。
石を後ずさりさせ、それを追うように四方を囲んでいるイベント4つを移動させる。
そのとき、移動する方向に応じて座標変数を増減させる。
Aができたらこれをコピペして書き換え、B,C,Dを同様に作る。
(他イベントの指定は最後に入れてもいいが、イベントNo.を参照しているだけなので、割り込みの仕様を理解していれば 削除→コピー で指定を差し替えることができる)
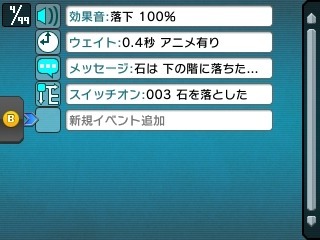
▼最後に、石が落ちるときのイベントを作る。中身は適当に。
実行は、穴の座標(今回は (3,3) )を条件にして自動実行させるだけ。
石のイベントの2Pにそれを作った。3Pは、落としたあとの切り替えページ。
4.留意点 †
- 4つのイベントをすり抜け状態にする必要がある。
(場所移動をすると元に戻るので注意) - 場所移動するとイベントが初期位置に戻るので、一緒に変数も初期値に戻す必要がある。
あとは壁にぶつけたりしながらテストしてみよう。
デバッグは結構大変。
以上で解説は終わり。この方法はほんの一例なので、自分なりに応用して面白いギミックに役立ててみてください。
障害物にあたるときの座標 †
A(上)のイベント †
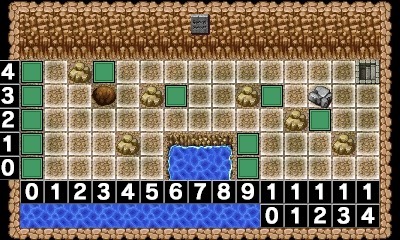
▼青色のマスに石があるとき、石は動かせません。
y=0 (4,2) (6,2) (7,2) (8,2) (11,3) (13,2)
が2~8Pの条件です。
B(右)のイベント †
▼緑色のマスに石があるとき、石は動かせません。
x=0 (3,4) (6.3) (x=9 and y<2) (10,3) (12,2)
が2P~7Pの条件です。
C(下)のイベント †
▼黄色のマスに石があるとき、石は動かせません。
y=4 (2,3) (5,2) (9,2) (11,1) (14,3)
が2P~7Pの条件です。
D(左)のイベント †
▼紫色のマスに石があるとき、石は動かせません。
x=14 (1,4) (3,1) (5,0) (8,3) (10,2) (12,1) (13,4)
が2P~9Pの条件です。















コメント